SEO Optimizeio 모바일 폰트 사이즈 바꾸는 방법
SEO에 좋을 것으로 보이는 이름을 가진 워드프레스 테마 SEO OPTIMIZEIO를 사용중입니다. 이 스킨은 다 좋은데 모바일에서 좌우 여백이 조금 넓은 것과 폰트 사이즈가 많이 작아지는 것이 단점입니다.
PC에서는 기본 폰트 크기는 16px로 나쁘지 않습니다. 하지만, 모바일로는 14px 정도로 작아집니다. 아무리 작아도 15px는 되어야 글씨를 볼만한데, 너무 작죠.
한 눈에 많은 콘텐츠가 들어온다는 점에서는 나쁘지 않지만 이 부분을 바꾸고 싶었습니다.
SEO Optimizeio 스킨
지금 이 블로그에 사용하고 있는 스킨입니다.

사용자가 많지는 않을 것 같습니다만, 심플하고 가벼운 스킨을 찾는 저한테는 딱 맞는 것으로 보여서 일단 이것을 선택했습니다.
폰트 크기를 바꿀 때, 이 스킨은 차일드 테마이기 때문에 부모 테마의 값을 찾아서 바꿔줘야 합니다.
우선 관리자 메뉴에서 외모 – 테마 파일 편집기로 직접 들어가야 합니다.
그러면 보기만 해도 무시무시한 코드들이 가득한 화면이 나오죠.

우측 상단에 있는 편집할 테마에서 부모 테마인 responsiveblogily로 가서 바꿔야 합니다.
그것으로 바꾼 후에 style.css를 바꿔야겠죠?
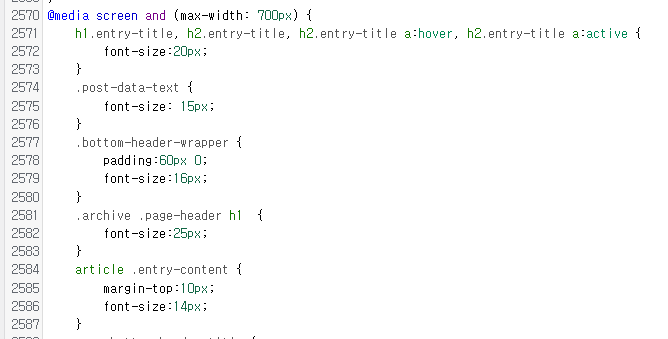
쭉 css파일을 살펴보면 맨 마지막 부분에, 반응형 코드에서 폰트 크기를 재설정하는 것을 볼 수 있습니다.

미디어 스크린 사이즈가 700픽셀 이하가 되면 폰트 크기가 14로 바뀌는 것이었습니다. 이러면 너무 작죠.
위 화면에서 보이는 마지막 부분에 margin을 12 정도로 살짝 키워주고, 폰트는 16px로 바꿔줍니다. 그러면 모바일에서도 적당히 읽을만한 폰트 사이즈로 바뀝니다.
이때 바꿔주는 것은 차일드 테마가 아닌 메인 테마를 바꿔줘야 했습니다. 차일드에서는 바꿔도 바로 적용이 안 되었고, 부모 테마를 바꿨을 때 적용이 되었기 때문이죠.
아직 워드프레스 초보라서 구조를 잘 몰라서 하는 말일 수도 있겠네요.
이상으로 워드프레스 폰트 크기 변경을 한 것을 적용한 경험 정리를 마칩니다.
[유용한 글 보러 가기]